Uno de los pasos más importantes en el proceso de creación de nuestra página web es elegir la paleta de colores que vamos a utilizar.
Esta tarea es una de las más divertidas (¿a quién no le gusta jugar con los colores y dar rienda suelta a nuestra creatividad?), pero tenemos que tomárnosla muy en serio.
El tema no es moco de pavo y hay que tener en cuenta muchos aspectos importantes si queremos acertar con nuestra elección.
En este post vamos a ver algunos consejos para dar en el clavo con la paleta de colores de tu página web, algunas herramientas que pueden ayudarte a elegir la más adecuada y 10 ejemplos muy chulos que te servirán de inspiración.
Consejos para acertar con la paleta de colores de tu página web
Para conseguir un aspecto profesional en tu página web es fundamental que realices un buen uso de los colores.
No se trata de sacar tu vena más artística ni es necesario que te conviertas en la versión femenina de Picasso en internet.
Solo necesitas seguir unos cuantos consejos muy básicos para darle a tu página web un toque profesional y que no parezca diseñada por un grafitero de la década de los 90:
Piensa en tu cliente, no en ti
Sé, porque a mí también me ha pasado, que la primera tentación que tienes cuando te dispones a diseñar tu página web es usar tus colores favoritos.
“Tengo un gimnasio y quiero transmitir energía, pero voy a poner todo rosa pastel, que me gusta”.
Uy.
“Tengo un gabinete de psicología online y quiero transmitir confianza y serenidad a mis posibles futuros pacientes, pero voy a ponerlo todo en rojo y naranja fuego, que me vuelve loca esa combinación”.
Uy, uy.
“Tengo una guardería y quiero que mi web sea divertida y genere buen rollo tanto a niños como a padres, pero voy a ponerlo todo en negro y dorado, que me han dicho que queda muy elegante”.
Uy, uy, uy, error.
Tus colores favoritos déjalos para otras cosas, para tu web piensa en tu cliente y en lo que quieres transmitir.
Y para acertar de pleno con esto lo mejor es tener en cuenta la psicología del color, lo que nos lleva al siguiente punto.
Colores y emociones
Cada color despierta en nosotros emociones diferentes.
No nos afecta igual un azul que un rojo que un negro.
Las mentes pensantes del marketing, las ventas y el diseño en general lo saben y por eso no usan los colores al azar.
El hecho de que el logo de Coca Cola sea rojo, el logo de Barbie rosa o el logo de Green Peace verde no se debe a que sus creadores fliparan con esos colores.
Detrás de la elección del color o los colores de cada marca hay mucho trabajo de investigación detrás.
Tú deberías hacer lo mismo.
Si quieres transmitir energía no puedes usar colores pastel en tonos tierra, azul cielo y verde esperanza solo porque quedan chulis.
Si quieres transmitir calma no puedes usar colores chillones ni tonos fuertes como un rojo o un naranja solo porque juntos son la caña.
Si quieres transmitir elegancia no puedes usar todos los colores del arco iris sin ton ni son solo porque es muy cuqui.
Piensa qué emociones quieres transmitir con tu página web y elige los colores más adecuados para ello.
Y si te apetece leer más sobre la psicología del color en el diseño web pásate por aquí.
Sé coherente
La primera norma básica para elegir los colores de tu página web es utilizar los de tu propio logotipo, obviamente.
Esto es esencial para mantener la coherencia y la identidad visual de tu marca.
Si tu logo está bien diseñado y se creó teniendo en cuenta los dos puntos anteriores, genial.
Si no es así, puede ser un buen momento para replantearte un cambio de logotipo y de identidad corporativa en general para adaptarlos a tu filosofía de negocio.
No abuses
Menos es más, eso es así.
Cuantos menos colores uses, mejor.
Si quieres que el usuario que entra en tu página web se fije en lo que a ti te interesa de verdad, necesitas destacar ese “algo” y la mejor forma de hacerlo es con un color que destaque sobre todo lo demás.
Si usas diez colores diferentes, destaca todo y no destaca nada.
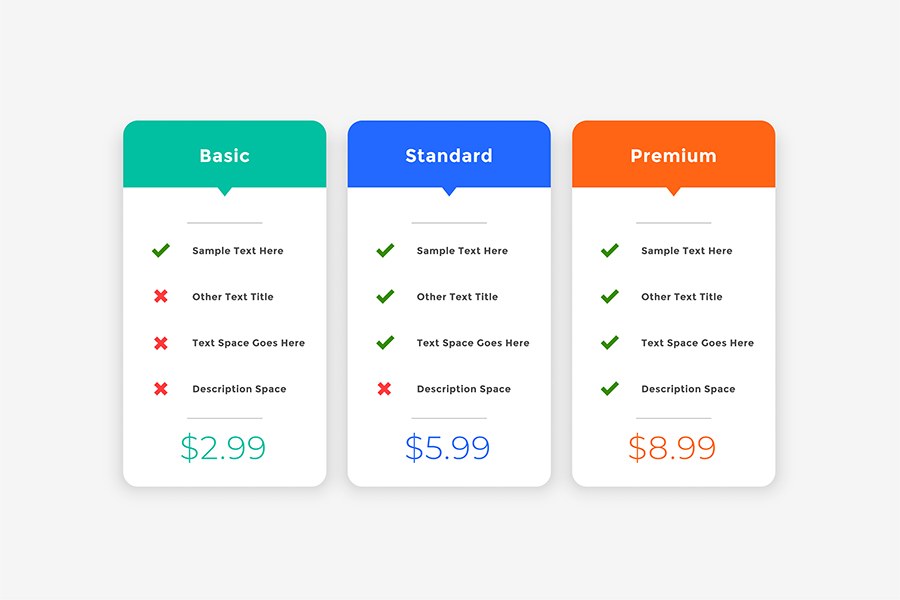
Fíjate en este ejemplo ficticio de una tabla de precios.

La tabla es muy bonita, sí. Mucho colorín. Pero ninguna de las opciones destaca.
Ahora fíjate en este otro ejemplo.

A esta empresa le interesa que nos fijemos más en su tercera opción porque es la que nos quieren vender por encima de las otras dos y su forma de destacarla es a través del uso de un color diferente.
Así sí.
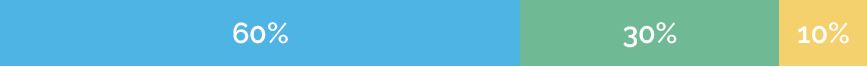
Utiliza la regla 60/30/10
Esta regla consiste básicamente en usar tres colores diferentes en una proporción de 60%, 30% y 10%.
Elige un color predominante para usar en una proporción de un 60% dentro de tu web (cabecera, fondos, pie de página).
Después elige un color secundario para usar en una proporción de un 30% (formularios, cajas de llamada a la acción, enlaces).
Y, por último, usa un color llamativo para el 10% restante de tu página web, aquellas partes que te gustaría destacar más sobre todo lo demás (botones, por ejemplo).

Realiza combinaciones con sentido
Todas las reglas anteriores te las puedes cargar si tu combinación de colores no funciona.
Para conseguir una buena combinación en tu paleta de colores web lo mejor es tirar de la teoría del diseño de toda la vida y de la regla de armonía del color, que nunca falla.
Pero tranquila, que no necesitas tener un máster de diseño gráfico ni conocerte al dedillo cómo funciona el círculo cromático, ni la teoría sobre colores primarios, binarios y terciarios, ni empollarte qué son los tonos, la saturación ni la luminosidad.
Afortunadamente vivimos en el maravilloso mundo donde en internet casi todo es posible.
Y por eso hoy en día cuentas con muchas herramientas online y gratuitas que pueden ayudarte a crear la paleta de colores de tu web fácilmente.
Vamos a ver algunas de ellas.
Herramientas para crear la paleta de colores de tu web
Herramientas así hay muchas, muchísimas, decenas de hecho.
Como tampoco quiero volverte loca, he optado por hablarte solo de mis tres herramientas favoritas, las que uso para todos mis proyectos, muy completas y fáciles de usar.
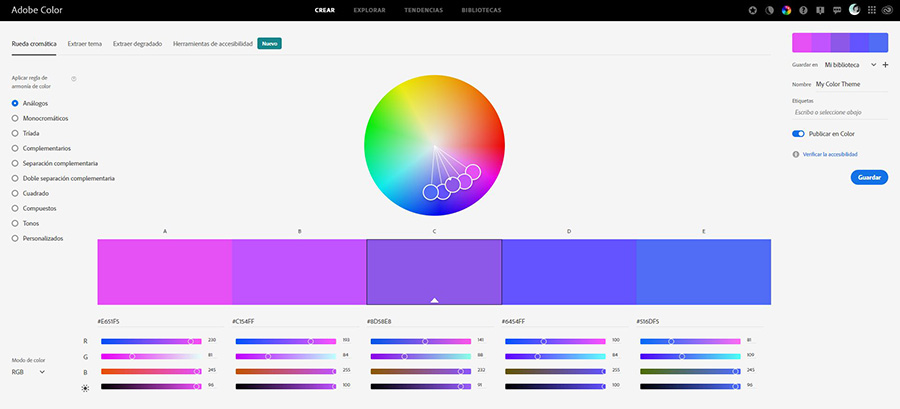
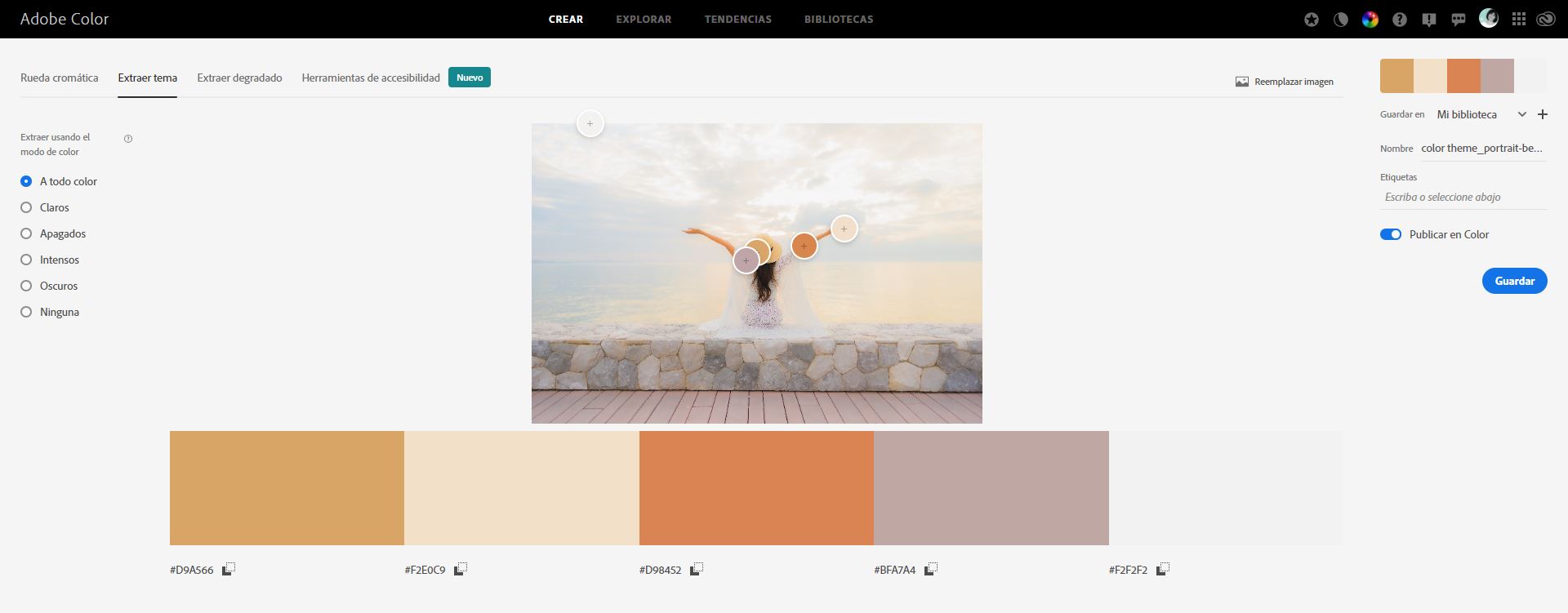
Adobe Color
Esta herramienta online es una de las más utilizadas y de las mejorcitas que existen actualmente.
Eso sí, tienes que crear una cuenta para poder utilizarla. Puedes registrarte con tu cuenta de Google, con tu cuenta de Facebook o con tu cuenta de Apple.
En la web de Adobe Color tienes muchas opciones para facilitarte la vida:
Crea tu paleta de colores web utilizando la rueda cromática. Si ya tienes un color base y quieres encontrar los colores que mejor combinan con él, esta opción es perfecta. Solo tienes que escribir el código hexadecimal de tu color, marcar la opción “definir como color base” e ir probando con las diferentes combinaciones disponibles (colores análogos, colores monocromáticos, colores complementarios, etc). De esta forma te aseguras una combinación totalmente armónica, sin estridencias ni contrastes raros.

Crea tu paleta de colores web a partir de una imagen. Si te gusta mucho una imagen y quieres que tu paleta de colores vaya por ahí, puedes subir el archivo y la herramienta crea para ti una paleta de colores basada en la foto que has subido.

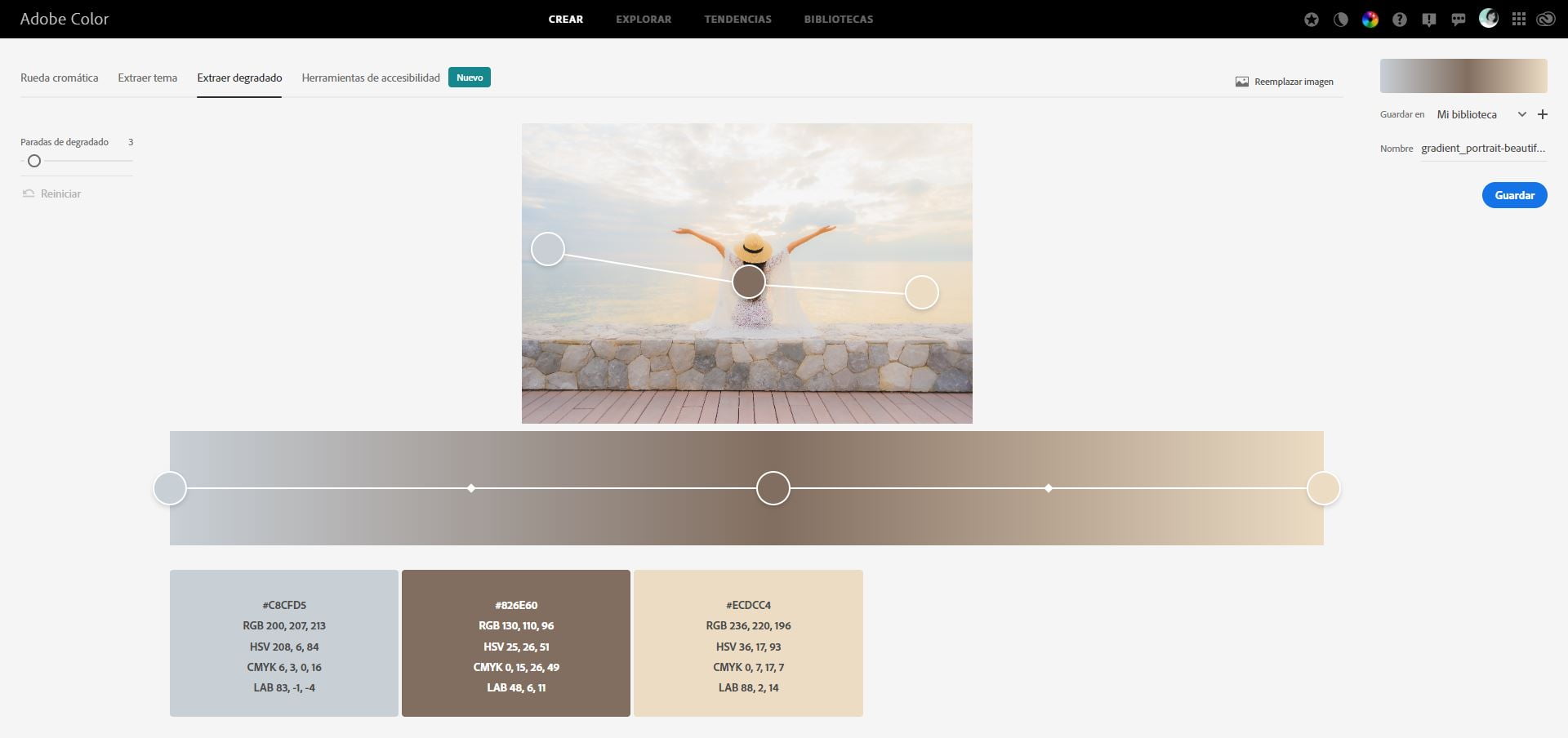
Crea un degradado a partir de una imagen. La herramienta también te permite extraer un degradado a partir de una fotografía que subas. Esto puede resultarte muy útil para crear fondos chulos para tu página web.

Usa paletas de colores ya creadas. Si no quieres complicarte la vida, siempre puedes acceder a la pestaña de Explorar, echar un ojo a las paletas de colores creadas por otras personas y usarlas para ti misma. Puedes buscar por colores, estilos o la palabra clave que quieras, como océano, primavera o relax, por poner algunos ejemplos. Aquí también puedes subir una imagen y acceder a paletas de colores ya creadas similares.
Inspírate en las últimas tendencias. Si quieres estar a la última y utilizar una paleta de colores en línea con las tendencias actuales de color, puedes entrar en la pestaña Tendencias y ver cuáles son las paletas de colores de moda en diferentes sectores (diseño gráfico, ilustración, naturaleza, arquitectura o viajes, por ejemplo).
Herramientas de accesibilidad. Algo muy a destacar de esta herramienta es que también te permite comprobar si tu paleta de colores es accesible para todo el mundo o no. Las personas con daltonismo, por ejemplo, no van a ver los colores de tu web igual que el resto de usuarios. Si tu paleta de colores no es apta para daltónicos esta herramienta te avisa.
Pinetools
Pinetools es un poco más básica que la herramienta anterior y la siguiente, pero también es bastante completa y útil si solo necesitas crear paletas de colores armónicas a partir de un color base que ya tengas establecido.

Solo tienes que ir probando las diferentes opciones de combinaciones (colores análogos, monocromáticos, complementarios, etc) y elegir la que más te guste.
Con esta herramienta también puedes hacer otras cosas como oscurecer o aclarar un color en el porcentaje que quieras, generar degradados o crear paletas de colores a partir de una imagen (la herramienta puede detectar hasta 64 colores de una fotografía, lo cual es una pasada, pero tampoco es que vayas a utilizarlo para nada, lo ideal es que tu paleta de colores no tenga más de 5 colores).

Coolors
Coolors es otra gran herramienta para generar paletas de colores y buscar inspiración creada por Fabrizio Bianchi, diseñador y desarrollador web.

Para usarla es necesario registrarse.
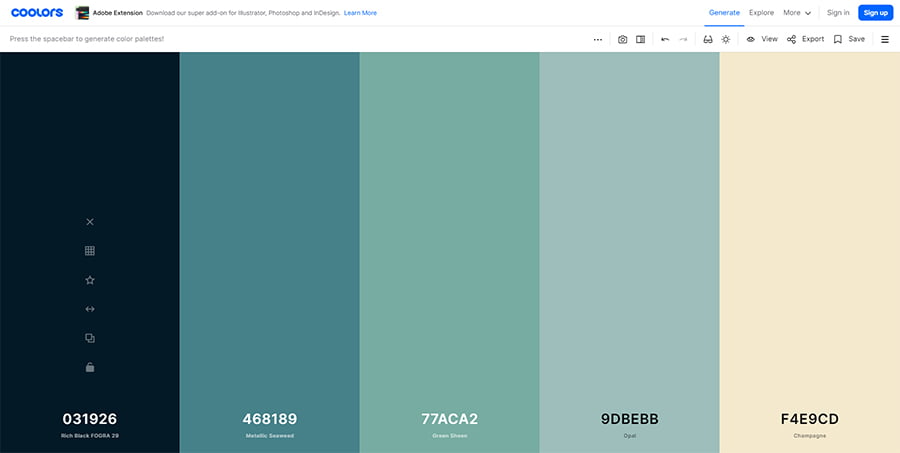
Con Coolors puedes generar paletas de colores al azar o utilizar alguna ya creada.
El generador de paletas genera una paleta de cinco colores al azar. Si no te gusta y quieres que genere otra, solo tienes que pulsar la barra espaciadora de tu teclado y, listo, te muestra otra paleta diferente.
Dentro de cada color tienes varias opciones: eliminarlo, ver todos los tonos de ese color, guardarlo como favorito, moverlo de sitio, copiar el código hexadecimal y bloquearlo.
La opción de bloquear es perfecta si te gusta algún color y quieres mantenerlo, pero el resto no. En este caso bloqueas el color o los colores que te gusten y sigues dando a la barra espaciadora para que vayan apareciendo más colores, hasta dar con tu combinación ideal.

En la pestaña Explore tienes cientos de paletas de colores ya creadas por otras personas. Puedes filtrar por las que son tendencia, las últimas añadidas o las más populares. También puedes buscar paletas por color, estilo, palabra clave o código hexadecimal.

Con Coolors puedes hacer un montón de cosas más:
- Ver toda la información y combinaciones de un color.
- Generar una paleta de colores a partir de una imagen.
- Crear un collage a partir de una imagen y su paleta de colores.
- Generar paletas de colores en forma de degradado a partir de dos colores.
- Crear degradados y utilizar degradados ya creados.
- Calcular el contraste entre un texto y un color de fondo para comprobar la legibilidad.
Coolors es una herramienta muy completa y con ella se pueden hacer virguerías.
Una pasada, sin duda.
10 ejemplos de paletas de colores web para inspirarte
Un poco de inspiración nunca viene mal, así que aquí tienes 10 ejemplos la mar de chulos para inspirarte a la hora de elegir la paleta de colores de tu página web:
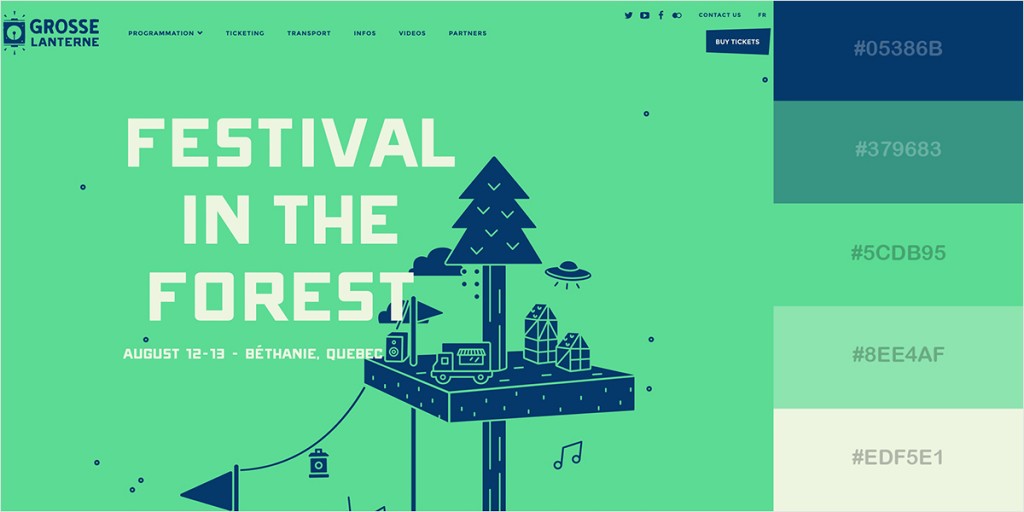
1. Fresca y muy cool

Esta combinación de azul imperial oscuro y verde esmeralda es limpia y refrescante, ideal para transmitir una imagen tranquila y confiable.
2. Ingeniosa y alegre

Se llevan los colores atrevidos, así que esta combinación es perfecta si quieres llevarte a los visitantes de tu web de calle.
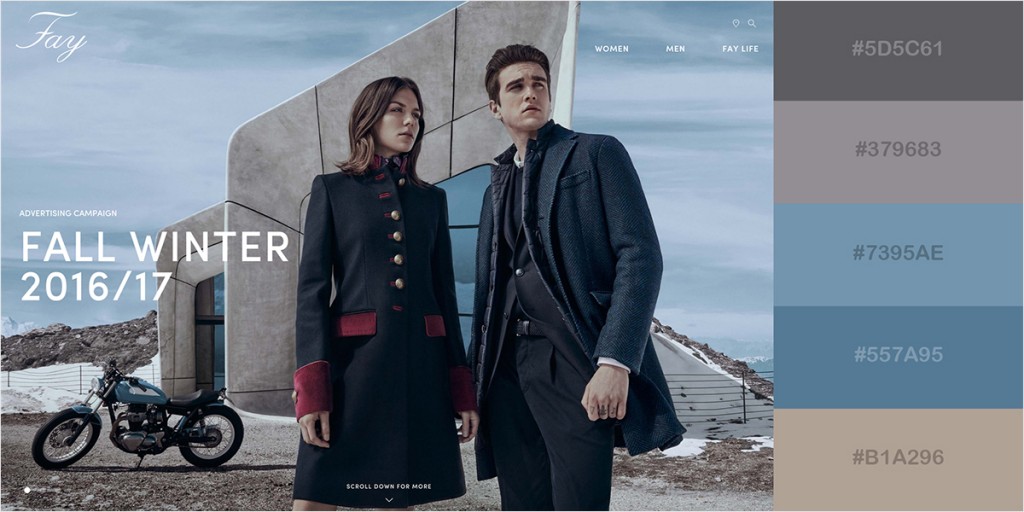
3. Estilosa y sofisticada

Esta elegante combinación de colores crea una imagen limpia y sofisticada, muy adecuada para diseños más conservadores.
4. Juvenil y divertida

¿Quién dijo miedo? Si te gustan las combinaciones potentes, esta unión de amarillo, violeta, naranja y azul es perfecta para crear una imagen muy juvenil y desenfadada.
5. Inspirada en la naturaleza

Si quieres ofrecer una imagen de empresa sostenible y concienciada con el medio ambiente, combinar tonos azules, verdes y tierra es lo mejor que puedes hacer.
6. Rosa, morado y pastel

Una de las combinaciones más refrescantes y femeninas es la de rosa y morado. Si además añades un azul pastel, el resultado es original y muy alegre.
7. Optimista y energética

La combinación de azules y naranjas es muy enérgica y proyecta un mensaje optimista y edificante.
8. Clásica y tradicional

Si mezclamos rosa pastel, azul pastel y gris conseguimos una imagen seria, clásica y tradicional, además de muy sofisticada.
9. Desenfadada y relajante a la vez

Si pensabas que es imposible crear una paleta de colores desenfadada pero relajante a la vez, échale un ojo a este ejemplo. La combinación de amarillo limón, menta y cyan es perfecta para transmitir energía y optimismo a la vez que armonía y crecimiento.
10. Contraste a tope

Como decíamos antes, la mejor forma de destacar elementos en tu web es jugar con el contraste, como en este ejemplo. Usar tonos oscuros en general y añadir un tono llamativo y vibrante, como en este caso el violeta, hará que los ojos de los visitantes de tu página vayan justo donde tú quieres.
¿Qué te parecen estos ejemplos? ¡A mí me chiflan!
Si te ha gustado el post, puedes dejarme un comentario, regalarme 5 estrellitas o compartirlo en tus redes sociales, que es gratis 😉
¿Te ha resultado útil este artículo?
Promedio de puntuación 5 / 5. Recuento de votos 11
¡Aún no hay votos! Sé el primero en valorar este artículo
¡Siento mucho que el post no te haya resultado útil!
¡Ayúdame a mejorarlo!
¿Cuáles son tus sugerencias para mejorar este post?