El todopoderoso Google lanza en marzo de 2024 una nueva actualización de su métrica Core Web Vitals, una parte fundamental del SEO de un sitio web por lo que, si quieres que tu página esté bien posicionada, esto te interesa.
Pero, antes de nada…
Qué son las Core Web Vitals
En pocas palabras, las Core Web Vitals son un conjunto de métricas que Google utiliza para evaluar la experiencia de usuario en un sitio web en términos de velocidad, capacidad de respuesta y estabilidad visual.
Las tres métricas principales hasta la fecha son las siguientes:
- LCP (Largest Contentful Paint) – Carga: Esta métrica mide el tiempo que tarda en cargarse el elemento más grande y significativo de una página web, normalmente la cabecera principal de la página de Inicio. Lo ideal es que este tiempo de carga no supere los 2.5 segundos.
- FID (First Input Delay) – Interactividad: Esta métrica evalúa la capacidad de respuesta de un sitio web al interactuar con él, midiendo el tiempo que pasa desde que el usuario realiza la interacción (por ejemplo, hace clic en un botón) y la respuesta del sitio web (se abre la página enlazada). En este caso lo ideal es que ese tiempo de respuesta sea inferior a 100 milisegundos.
- CLS (Cumulative Layout Shift) – Estabilidad visual: Esta métrica valora la estabilidad visual de una página web, midiendo cuánto cambian los elementos de la página durante la carga. El objetivo aquí es evitar que los elementos cambien de sitio durante la carga de la web, ya que estos movimientos inesperados pueden hacer que los usuarios hagan clic en elementos equivocados y esto va a derivar en frustración y un buen mosqueo en general, algo que a Google no le gusta nada de nada. Lo recomendable es conseguir un CLS de 0.1 segundos o menos.
Ejemplo gráfico de lo anterior: elementos que se mueven de sitio al cargar la página, un clic indeseado y un cabreo monumental 👇
Otras Core Web Vitals no básicas, pero que también debes tener en cuenta:
- TBT (Total Blocking Time): mide la cantidad de tiempo que una web permanece bloqueada (impidiendo a los usuarios interactuar con ella) hasta que se cargan todos los recursos o scripts. TBT ideal: 150 milisegundos o menos.
- FCP (First Contentful Paint): mide el tiempo que pasa desde que una web comienza a cargarse hasta que aparece cualquier parte del contenido en pantalla. FCP ideal: 1 segundo o menos.
- SI (Speed Index): mide la velocidad con la que se rellena visiblemente el contenido de una web durante la carga. SI ideal: 4.3 segundos o menos.
- TTI (Time to Interactive): mide el tiempo desde que una web comienza a cargarse hasta que es completamente interactiva. TTI ideal: 3.8 segundos o menos.
Google tiene muy en cuenta todas estas métricas a la hora de posicionar una página web en los resultados de búsqueda.
Por tanto, cuanto mejor optimizado esté tu sitio web para cumplir con estas métricas y mejorar la experiencia de usuario, mejor que mejor.
Dicho esto, volvamos al asunto de este post: la nueva actualización que Google va a implementar en sus Core Web Vitals a partir de marzo de 2024.
En pocas palabras: Google va a sustituir FID por INP.
¿Parece que hablo en clave a lo Bond, James Bond?
No te preocupes.
A continuación, te explico todo con pelos y señales y de forma muy sencilla para que entiendas mucho mejor lo que se avecina en el mundillo del posicionamiento SEO.
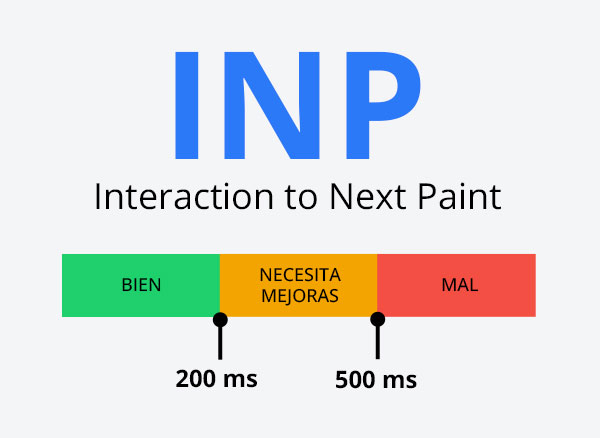
Qué es INP, la nueva Core Web Vital de Google
Interaction to Next Paint (INP) es la nueva Core Web Vital que va a sustituir a First Input Delay (FID) y, como esta, medirá la interactividad en una página web.
A diferencia de la Core Web Vital FID, que mide el tiempo que pasa desde la primera vez que el usuario interactúa con algo hasta que se produce la acción, la Core Web Vital INP tiene en cuenta todas las interacciones y solo mide la que lleva más tiempo de todas.
Esto significa, en resumen, que todos los elementos de tu página web (botones, menús desplegables, vídeos y prácticamente cualquier otro elemento interactivo que haya en ella) debe reaccionar rápidamente a la interacción del usuario.
Y cuando decimos “rápidamente” quiero decir de forma instantánea, sin pestañeos, a la voz de ya.
No en vano, lo recomendable es que este tiempo de respuesta sea de 200 milisegundos o menos.
Lo dicho, un pestañeo.

Vamos a verlo con un ejemplo.
Imagina que has hecho clic en una flecha para abrir un menú desplegable en una página web.
El menú debería aparecer por completo (o al menos comenzar la animación para mostrar el menú) en menos de 200 milisegundos.

Todo lo que sea más lento que eso puede parecer un error, crear una mala experiencia de usuario, perjudicar tu puntuación y, por tanto, caerle un poquito peor a Google.
Cómo optimizar la métrica INP en tu página web
En primer lugar, importante: ¿cómo saber si tu web cumple con la métrica INP o no?
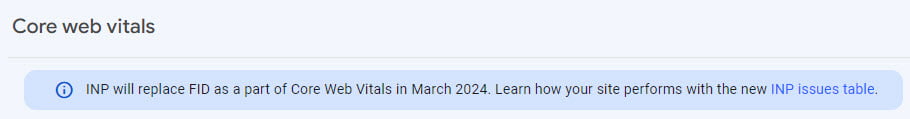
La forma más sencilla es utilizando Google Search Console, que ya está mostrando alertas relacionadas con la métrica INP dentro del informe Core Web Vitals si esta está por debajo del umbral requerido.

Si tu métrica INP está por encima de los 200 milisegundos, toca ponerse las pilas y estas son algunas de las acciones que puedes realizar en tu página web para mejorarla:
- Eliminar todo el código que no utilices o aplazar el que no sea esencial.
- Utilizar solo los plugins justos y necesarios.
- Minimizar las animaciones CSS.
- Evitar el uso de fuentes externas.
- Mostrar un elemento de carga o en curso para que el usuario sepa que el proceso está en marcha y que no piense que la página ha fallado o se ha quedado congelada.
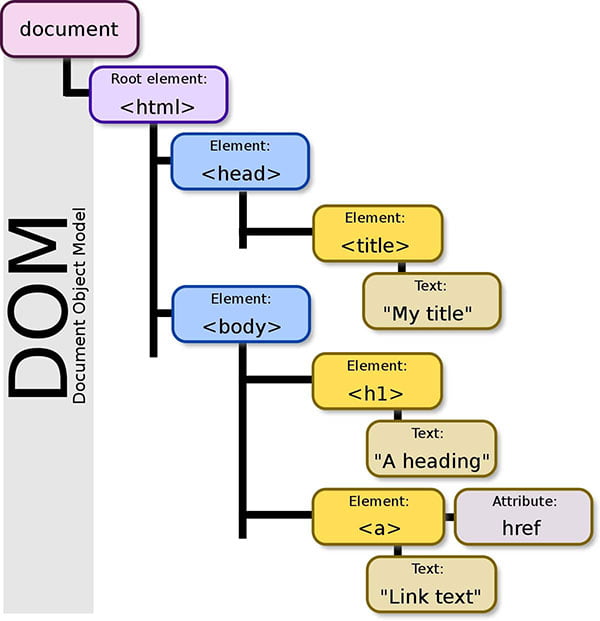
- Reducir el tamaño del DOM. El DOM o Document Object Model es una estructura en forma de árbol que muestra en jerarquía todos los elementos de una página web. Cuanto más pequeño sea este DOM, menos trabajo de renderizado y procesamiento tendrán que realizar los navegadores y, por tanto, más rápido lo procesarán.

Además de estos consejos, para sacar sobresaliente en todas las métricas Core Web Vitals de Google, incluida la nueva métrica INP, lo primero y fundamental es asegurarte de que tu página web cuenta con todas las herramientas aptas y necesarias para un buen rendimiento y velocidad de carga, comenzando con un buen hosting, un tema de WordPress rápido y bien optimizado y, si utilizas un constructor de páginas web, este debe consumir los mínimos recursos posibles.
Y la herramienta que, sin duda, no puede faltar en tu página web si quieres tener todas las métricas Core Web Vitals de Google a punto es un buen plugin de cache como WP Rocket, por ejemplo, que te permita optimizar todos los recursos de tu web con solo unos clics y sin necesidad de volverte tarumba.
Y tú, ¿conocías ya esta nueva métrica Core Web Vital de Google? ¿Crees que tu web está preparada para esta nueva actualización? ¿Estás hasta el moño de las actualizaciones de Google? 😜
Si te ha gustado el post, puedes dejarme un comentario, regalarme 5 estrellitas o compartirlo en tus redes sociales, que es gratis 😉
¿Te ha resultado útil este artículo?
Promedio de puntuación 5 / 5. Recuento de votos 1
¡Aún no hay votos! Sé el primero en valorar este artículo
¡Siento mucho que el post no te haya resultado útil!
¡Ayúdame a mejorarlo!
¿Cuáles son tus sugerencias para mejorar este post?