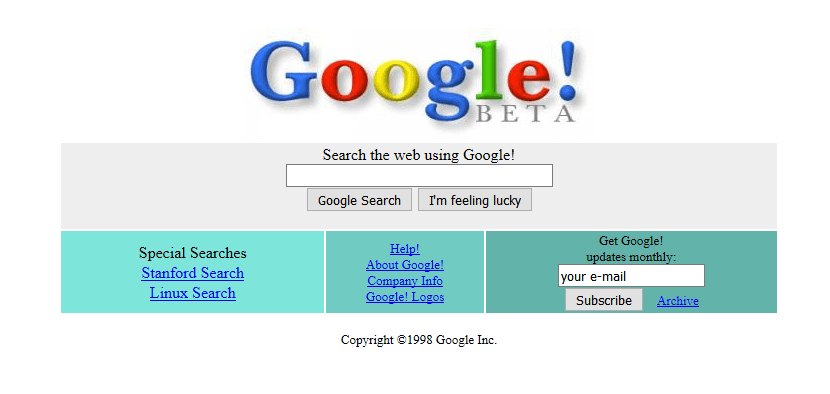
Ya ha llovido desde la creación de la primera página web de la historia, allá por 1991. Aunque, si lo piensas bien, tampoco ha pasado tanto tiempo, pero la evolución del diseño web ha sido tan meteórica que parece que ha pasado una eternidad desde esto:

Diseño web: tendencias 2019
Las páginas web que se hacen hoy en día poco o nada tienen que ver con las que se hacían hace 25 años. Ni con las que se hacían hace 15, 10 o incluso 5 años.
Por cierto, si tienes curiosidad por ver cómo han cambiado las páginas web de algunas de las empresas más importantes del mundo desde los años 90 hasta hoy, pásate por esta página.
Desde esos días hasta hoy son muchas cosas las que han cambiado, desde los lenguajes de programación hasta la estética, pasando por la forma en que los usuarios utilizan internet.
Y hemos llegado al término estrella: los usuarios. Hoy más que nunca estos se han convertido en la prioridad número uno de cualquier desarrollador o diseñador web. Hasta se han creado nuevas profesiones relacionadas con esto y hoy en día uno de los perfiles más demandados es el de diseñador UX/UI.
Por eso, si una empresa quiere tener éxito en internet tiene que adaptarse sí o sí a las necesidades de sus usuarios. Y una de las mejores formas de hacerlo es estando al tanto de las últimas tendencias y poniéndolas en práctica, para no quedarse obsoleto y ofrecer una imagen actual y acorde con los nuevos tiempos.
Si tu página web no se actualiza desde hace años, tiene un aspecto antiguo y no sigue las normas de usabilidad seguramente espantará a los visitantes, que se irán a la competencia sin pensárselo dos veces.
Si, en cambio, lo haces bien le caerás muy bien a los buscadores, te posicionarán mejor y tu web recibirá muchas más visitas. Y si una vez dentro los usuarios se encuentran a gusto, estarán más tiempo dentro y es más probable que acaben realizando la acción que buscas: llamada, suscripción, venta, etc.
Diseño web: tendencias 2019
Por todo esto, si tu página no se actualiza desde los tiempos de la lambada y estás planteándote un rediseño, o simplemente quieres estar al tanto de las últimas tendencias en diseño web, aquí te muestro las que han causado sensación este 2019.
Mobile First
A partir de julio de 2019, todos los sitios web de nueva creación se indexan teniendo en cuenta su versión móvil primero, quedando la versión de Escritorio en un segundo plano.
Por tanto, todas las nuevas páginas web que no estén adaptadas a todos los dispositivos prácticamente no existirán para Google.
Según la compañía, para las páginas web existentes hasta ese momento, y por tanto ya indexadas en su día, no habrá grandes cambios. Pero si estas no están adaptadas a todos los dispositivos tienen todas las que perder porque, más tarde o más temprano, Google se dará cuenta y las penalizará llevándolas a las últimas posiciones de búsqueda.
Este hecho también ha influido en la forma de diseñar una página web y la tendencia estrella es el diseño Mobile First. Antes los diseñadores web creaban primero la versión para Escritorio y luego la adaptaban a móviles y tablets. Hoy se hace justo al revés. Primero se diseña la página en su versión móvil y, a partir de esta, se crea una versión para Escritorio.


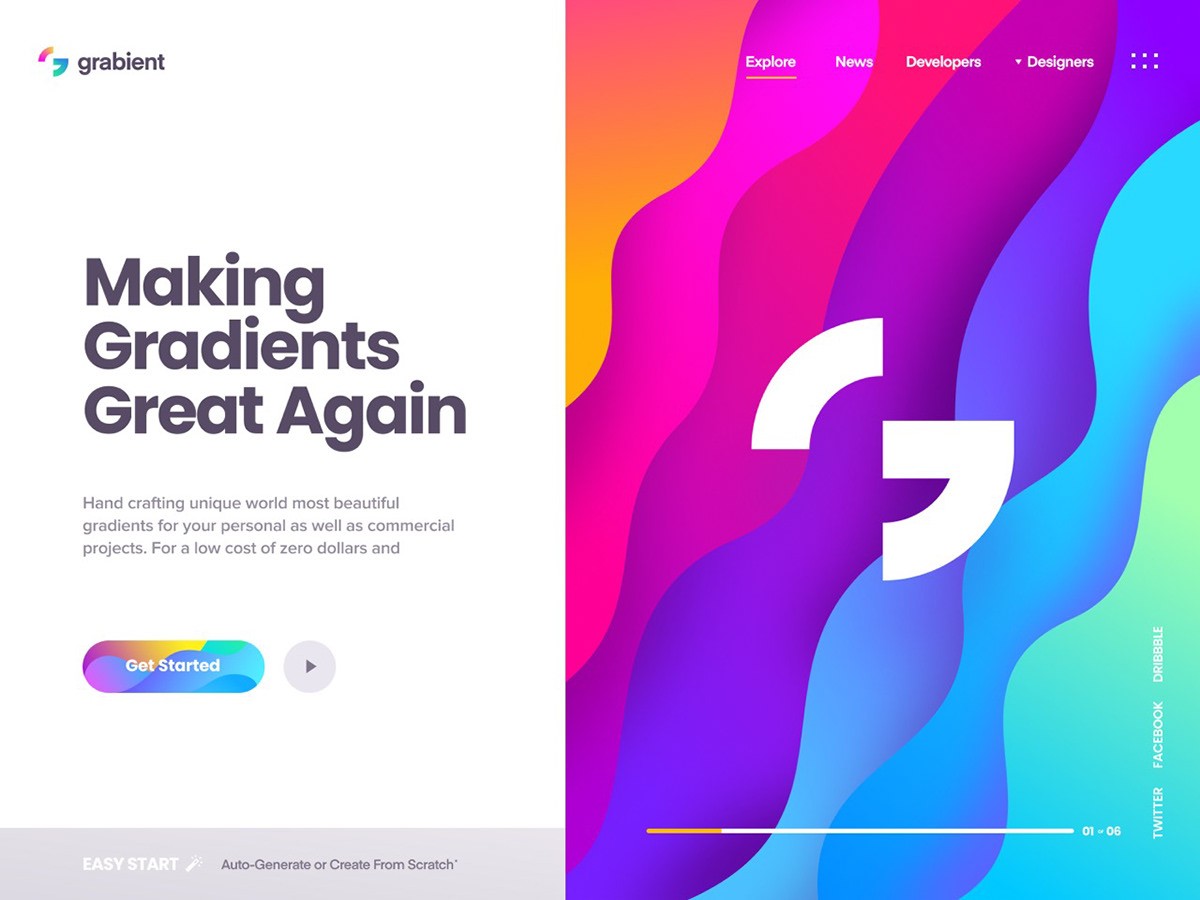
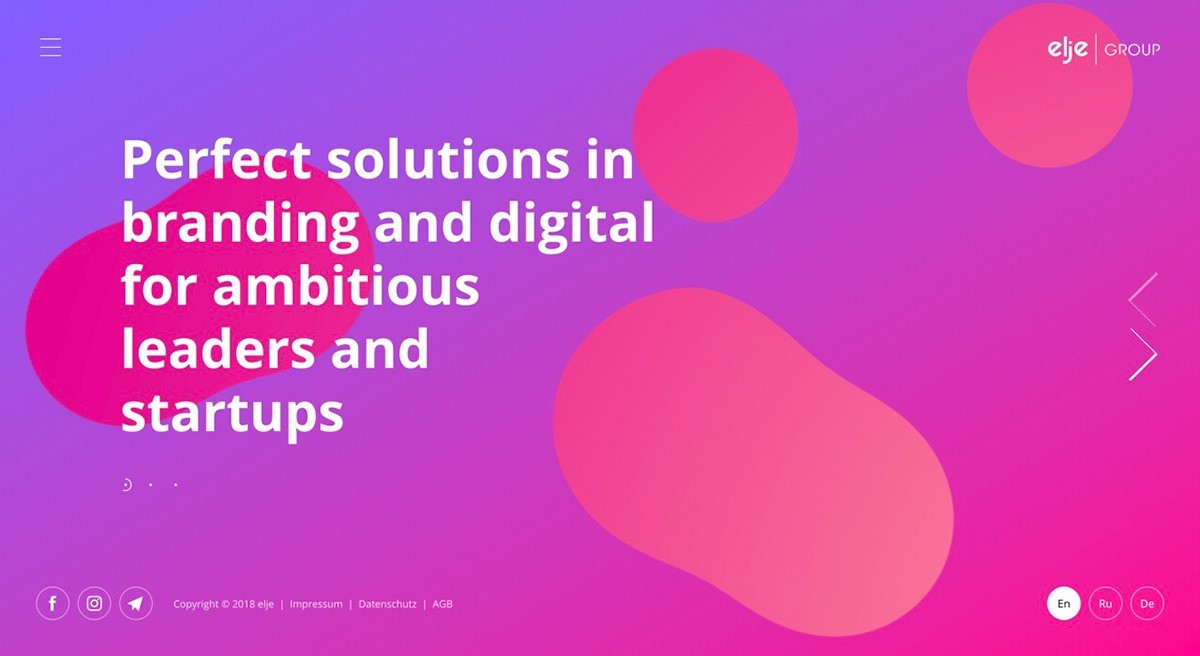
Colores llamativos y degradados
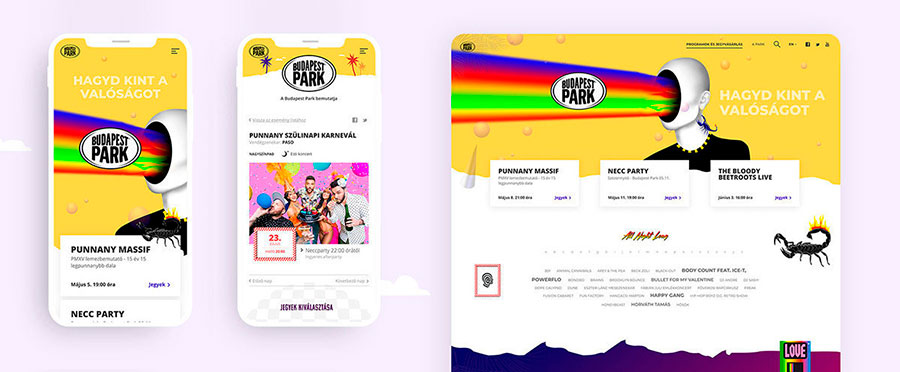
La tendencia de utilizar colores llamativos en los diseños web y el diseño gráfico en general llegó con fuerza en 2018, sigue muy presente en 2019 y seguramente seguirá creciendo.
Los colores valientes, muy saturados y vibrantes aportan frescura y valentía a cualquier web. Si quieres que tu negocio destaque, utilizarlos en tu página será todo un acierto.
Por su parte, los degradados están más de moda que nunca. Se usan en fondos web, logotipos, tipografía, ilustraciones, carteles… Cualquier diseño gana puntos si usamos algún degradado.
Empresas de renombre como Instagram o Apple los utilizan, así que si quieres darle un toque de atrevimiento a tu negocio no dudes en usarlos también.



Pantone Color of the Year 2020
Y si hablamos de colores no puede faltar el color estrella del año, definido por Pantone, empresa de identificación y clasificación de colores de Nueva Jersey.
Cada año desde 2000, los expertos de esta compañía analizan las tendencias artísticas de numerosas disciplinas alrededor del mundo y definen cuál será el color dominante para los siguientes meses.
En 2019 el color ganador ha sido el Living Coral 15-1546. Según los responsables de Pantone, lo han elegido por su carácter animado, su afirmación de la vida y su capacidad para estimular de una forma suave.
En definitiva, un color fresco y vibrante que evoca la belleza de los océanos y la vida marina.
Cuando Pantone anuncia el color del año miles de artistas de todo el mundo se ponen manos a la obra para incluirlo en sus trabajos: interioristas, diseñadores de moda, diseñadores gráficos, diseñadores web, ilustradores, pintores o fotógrafos saben que utilizarlo en sus proyectos es garantía de éxito.

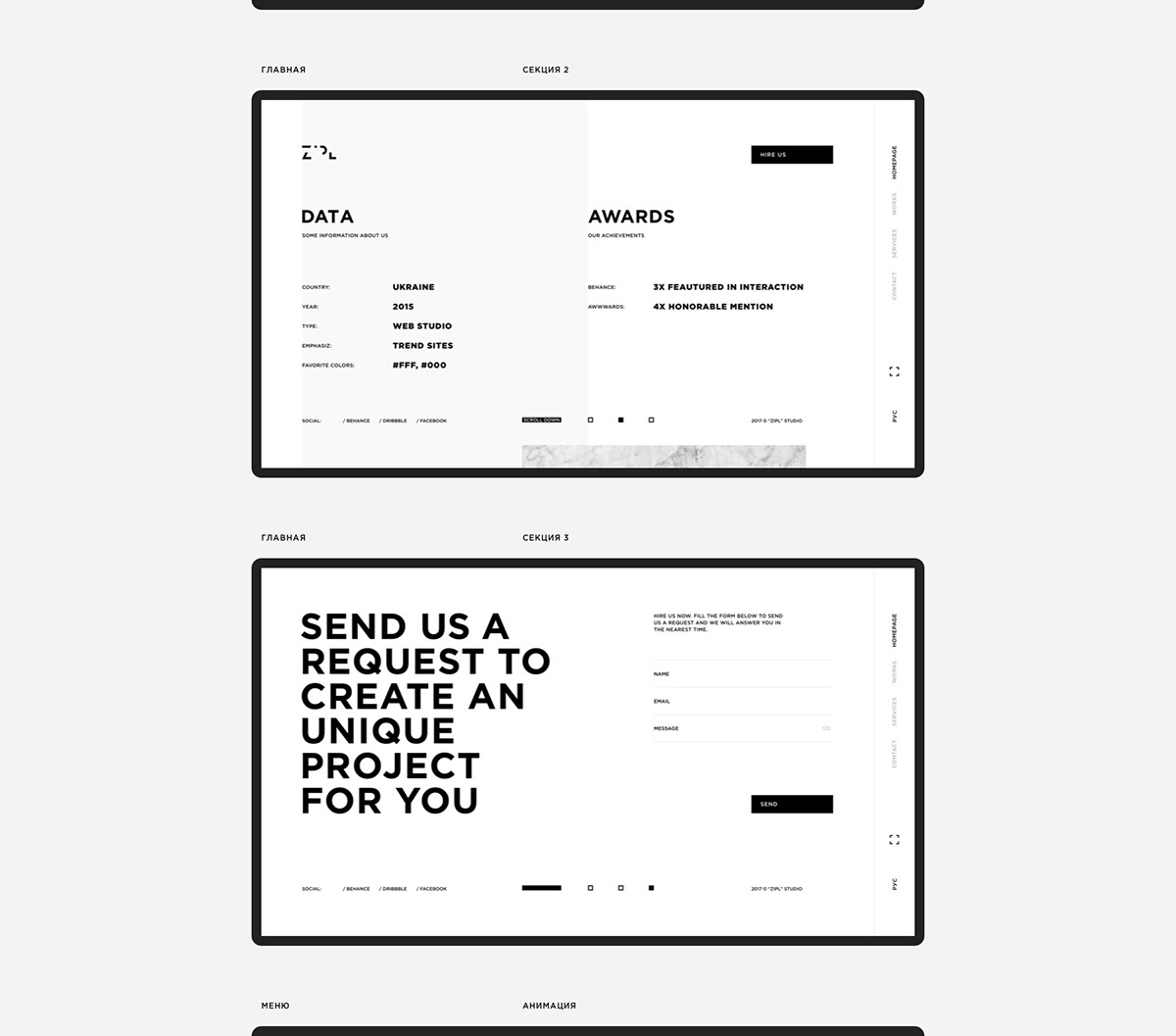
Espacio negativo
Otra tendencia en colores que viene pegando fuerte desde hace tiempo es el uso de espacios negativos, una técnica totalmente opuesta a lo que hemos visto anteriormente, pero también muy efectiva.
En este caso se trata de jugar tan solo con el color negro y el color blanco. Este método proporciona limpieza, sencillez y elegancia a cualquier diseño web.


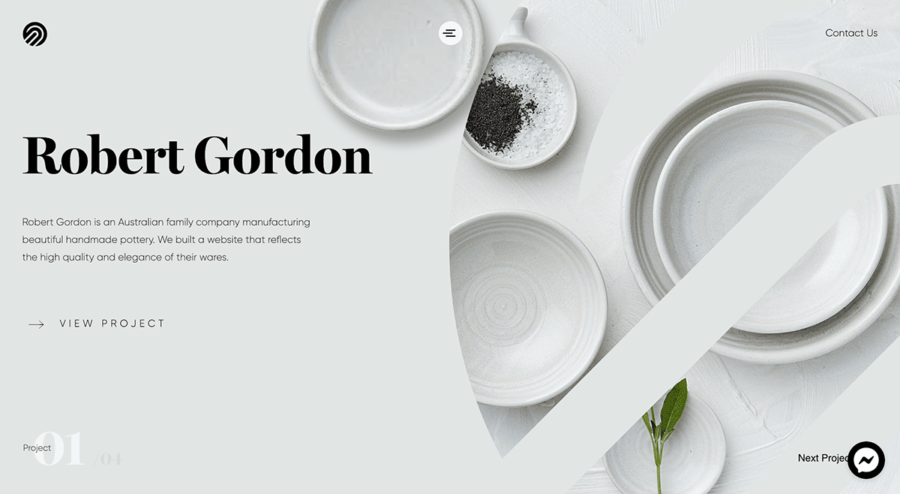
Minimalismo
Y continuando con la sencillez, cuanto más simple, limpia y ordenada sea una página web, mejor. El usuario agradecerá que la información se muestre de forma clara, con todos los elementos bien definidos y en su sitio. Debemos huir de los diseños apelotonados y confusos. En 2019, definitivamente, menos es más.


Elementos superpuestos y cuadrículas rotas
La asimetría está de moda y no está reñida con el punto anterior. Utilizar galerías totalmente uniformes o seguir los formatos estándar ya no tiene gracia. Ahora lo que se lleva es incluir elementos que se superpongan unos encima de otros, textos que invadan los espacios adyacentes, fotografías fuera de los márgenes establecidos o rejillas asimétricas.


Tipografías grandes y en negrita
En los últimos años la tipografía ha ido adquiriendo cada vez más protagonismo en el diseño web y diseño gráfico en general. Muchas empresas importantes ya la utilizan en sus campañas publicitarias y páginas web, en muchos casos incluso sustituyendo a las imágenes.
La tendencia actual es utilizar una tipografía grande y en negrita para conseguir un mayor impacto en el usuario.


Iconos
Los iconos lineales dinámicos que los usuarios asocian de forma natural con los diferentes servicios pueden utilizarse para establecer una jerarquía visual y llamar la atención sobre las áreas que más nos interese destacar.
![]()
Ilustraciones
Según las estadísticas recientes, utilizar ilustraciones en una página web puede generar hasta 7 veces más conversiones que cualquier fotografía de stock. Si echas un ojo a las campañas publicitarias más recientes de grandes empresas, verás que su uso es cada vez más habitual.
Incluir en tu web ilustraciones únicas, con colores llamativos y acordes con tu identidad de marca te ayudarán a destacar, así que no dudes en utilizarlas siempre que sea posible.



Animaciones
Diversos estudios de comportamiento de los usuarios han demostrado que incluir animaciones en un sitio web, en publicidad o en una aplicación puede hacer que los usuarios interactúen y conviertan más.
El uso de animaciones en diseño web ha llegado pisando fuerte y es otra de las tendencias estrellas de este 2019. Utilizar efectos de desplazamiento en algunas secciones o transiciones suaves en los botones marcará la diferencia.



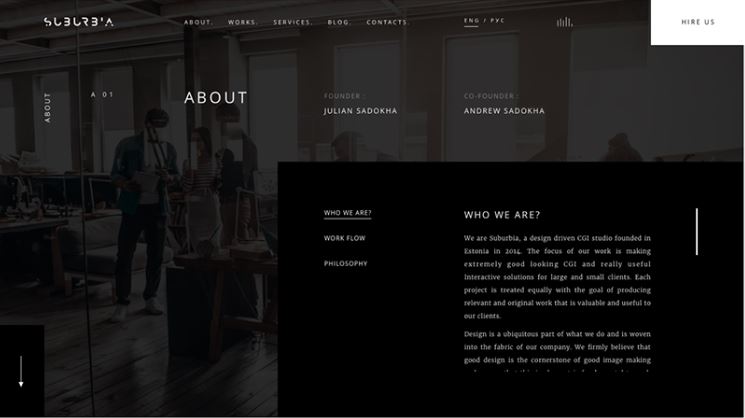
Vídeos e imágenes de fondo a pantalla completa
Otra de las tendencias punteras en diseño web es el uso pleno del espacio, utilizando vídeos o imágenes que ocupen toda la pantalla.
Con esta técnica conseguimos transmitir nuestro mensaje rápidamente y algunos estudios han demostrado que hace que los usuarios permanezcan más tiempo en el sitio web y aumente la tasa de conversión.


Fotos naturales
Aunque siempre es más recomendable utilizar imágenes propias, el uso de fotografías de stock se ha utilizado siempre en diseño web y se seguirá haciendo.
La diferencia es que ahora se busca la naturalidad por encima de todo y ya no se llevan las típicas fotografías de archivo donde aparecen modelos la mar de sonrientes o animales en posturas perfectas.
Cuanto más natural sea una fotografía de stock y menos parezca una fotografía de stock, mejor.


Formas fluidas, geométricas o asimétricas
El uso de formas de aspecto líquido en diseño web comenzó hace un par de años y en 2019 estará aún más presente. También están muy de moda las formas geométricas o totalmente asimétricas.
Si además las combinamos con colores y degradados intensos dotaremos a nuestra página de un estilo vanguardista y llamativo.


Si te ha gustado el post, puedes dejarme un comentario, regalarme 5 estrellitas o compartirlo en tus redes sociales, que es gratis 😉
¿Te ha resultado útil este artículo?
Promedio de puntuación 5 / 5. Recuento de votos 4
¡Aún no hay votos! Sé el primero en valorar este artículo
¡Siento mucho que el post no te haya resultado útil!
¡Ayúdame a mejorarlo!
¿Cuáles son tus sugerencias para mejorar este post?