Hoy vengo con un tema que me chifla y una invitada de categoría.
Cuando nos disponemos a crear una página web hay algo que debemos tener claro clarinete: el proceso a seguir en cuanto a contenidos y diseño.
¿Qué va primero?
Yo no tengo ninguna duda: primero los textos, después el diseño.
¿Pero cómo? ¿Una diseñadora web diciendo que su parte va la última?
Pues sí, amiga.
Así debe ser si quieres que tu página web tenga una estructura correcta, un diseño fetén y, lo más importante, una buena estrategia para vender más.
Más de una vez me ha pasado que una clienta me ha dicho eso de “no tengo los textos listos, pero tú ve montando el diseño y luego ya vemos”.
No, hija, no.
Error.
Para tener una visión clara de toda la estructura de la web, definir el diseño de forma correcta desde el principio y agilizar todo el proceso de creación de la web, antes de ponerme a diseñar nada necesito tener todos los textos (o copy, hablando en términos marketinianos).
Esto a nivel de diseño.
Y a nivel de estrategia, ya ni te cuento lo importante que es este tema.
Pero eso no te lo voy a contar yo.
Como te decía, hoy te traigo una invitada de lujo que puede hablarte de todo esto mucho mejor que yo: la copywriter Ariadna Arias.
Ariadna y yo nos conocimos a través de LinkedIn, esa red social que suena a “gente seria, traje y corbata“, pero que en realidad contiene en su interior grandes profesionales y mejores personas abiertas a conectar con otros de buen rollo y sacar adelante bonitas colaboraciones.
Como esta.
Ahora sí, te dejo con Ariadna.
El proceso de crear una página web: ¿Qué va primero, el copy o el diseño web?
¡Hola! Ariadna al habla.
Si me haces esta pregunta te responderé que diseño y mensaje deben ir de la mano. Y no lo digo yo, sino que Maider Tomasena, una de las copywriter más importantes de España, también lo defendía en su artículo sobre la primacía del texto sobre el diseño. Pero, para que esto funcione así, el texto tiene que preceder al diseño. Es la única manera de estructurar una web con coherencia, ya que el texto es el esqueleto de la web y el diseño debe abrazarlo.
Esto ocurre porque el diseño, por sí solo, no vende. No comunica un mensaje persuasivo y, por lo tanto, no necesita un guion definido. Sin embargo, el texto sí comunica algo, por lo que necesitará una estructura. Algo así como el inicio, nudo y desenlace de las historias.
¿No te aclaras? Te lo voy a explicar mejor.
¿Qué ocurre cuando hacemos el diseño antes que el texto?
Lo que ocurre cuando hacemos el diseño antes que el texto es que terminamos con una web que no tiene sentido. Te explico.
- El diseñador tendrá que crear una estructura de la nada, imaginando qué irá en cada parte. Vamos, como si tuviera que adivinar el futuro de la web.
- Terminarás con una página esqueleto repleta de lorem ipsums.
- Cuando el copy empiece a trabajar tendrá que adaptar el texto al diseño. Esto quiere decir que adiós a la creatividad por su parte, va a tener que encajar las palabras donde toque.
- Si el copy quiere añadir una sección, habrá que volver a llamar al diseñador. Eso quiere decir más trabajo.
- Copy y diseñador tendrán que doblar su comunicación porque nada encaja. Si se hace al revés, por lo general el copy le deja unas indicaciones muy sencillas al diseñador y este ya se entiende solo.
- Al final el diseñador tendrá que tirar la web y volver a hacerla, esta vez “obedeciendo” al copy.
Te pongo un ejemplo más visual. Imagina que quieres publicar un libro. ¿Le pedirías primero a la imprenta que crease el volumen, con sus hojas, su portada y su contraportada, antes de ponerte a escribirlo? Sería una petición rarísima: la imprenta no sabría cuántas páginas vas a necesitar, cómo estructurar los capítulos, cómo se titula el libro… Y tampoco sabrían, ni siquiera, de qué va. Solo tendrían una idea aproximada.
Ahora bien, si les presentas el manuscrito, tendrán todos estos datos y podrán imprimir un libro precioso.
¿Lo entiendes ahora?
Ejemplo de por qué poner diseño antes que texto es un desastre
Hace unos meses tuve una clienta que estaba renovando su web y necesitaba que le hicieran el copy. El problema era que había contactado primero con el diseñador web. Por supuesto, el chico no tenía conocimientos de copy (ni tenía por qué tenerlos). Así que lo que habían hecho era estructurar la web de esta manera:
- Presentación
- Miedos
- Explicación
- Beneficios
- Testimonios
- Oferta
- Preguntas Frecuentes
En principio, esto no es una mala estructura. Se corresponde bastante con una de las fórmulas del copywriting: la fórmula PASTOR.
El caso es que habían dejado muy poco espacio en las secciones. La que más texto permitía apenas contaba con dos párrafos. Para colmo, casi todo eran enumeraciones. Es decir, en la sección de “miedos” y “beneficios” había que enumerar los miedos del cliente y los beneficios que podía obtener al contratar los servicios de la chica. Esto derivó en un copy esquemático, vacío. Además, estas “listas de miedos y beneficios” apenas permitían frases de más de seis palabras.
También hubo que eliminar secciones de la web porque no aportaban nada a la página. Por ejemplo, la sección de “explicación” no terminaba de cuajar porque se basaba en definir el servicio, cosa que se repetía en la de “oferta”.
Tuve que hacer muchas llamadas con el diseñador web y, aún así, no nos entendíamos. Cada día que pasaba se frustraba más. Él ya había terminado el trabajo y, ahora, tenía que recoger mi texto, ponerlo en la página y, por lo general, volver a llamarme porque las frases no encajaban.
¿Resultado?
El diseñador desapareció. Dijo “adiós muy buenas”, se llevó la mitad de lo que le habían pagado y prefirió renunciar al presupuesto antes de seguir perdiendo el tiempo.
Hubo que contratar a otro diseñador y aprovechar lo que el antiguo había hecho, pero eso alargó el trabajo un mes más.
¿Cómo se comunican diseñador y copywriter para crear una web?
Como dije, diseño y texto deben ir de la mano. Por eso mismo, el diseñador y el copy suelen mantener un contacto estrecho para conseguir un buen trabajo. Aunque el texto vaya primero, lo normal es que ambos profesionales se reúnan antes de comenzar con la página. En esa reunión deciden los apartados que tendrá la web: si habrá home, quiénes somos, servicios (y cómo los van a estructurar), un blog, un contacto, un portafolio…
Una vez decidan cómo van a estructurar la web, pueden crear una tabla en Excel muy sencilla que recoja estas secciones de la página.
Con esto en mente el copywriter comenzará a redactar la web apartado a apartado. Lo más importante es que, en el documento donde escriba (suele ser un Google Docs o un Word), indique claramente qué es qué.
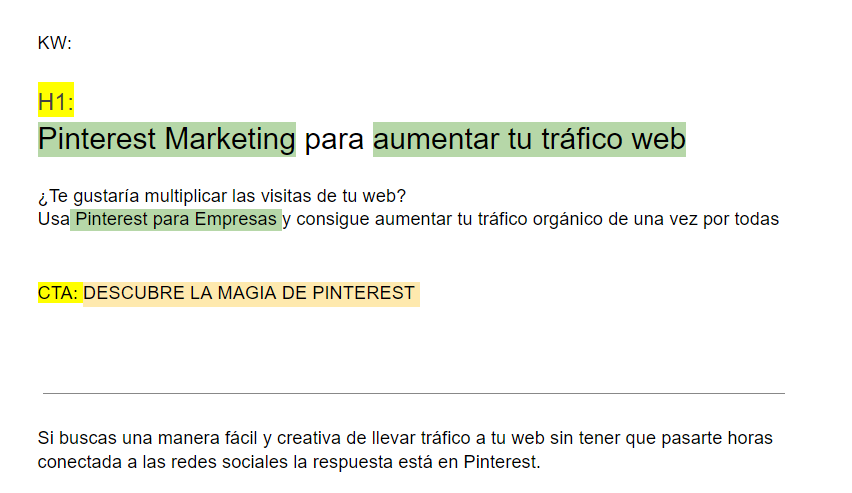
Por ejemplo, debe indicar cuáles son los titulares dentro de la página, cuáles son los botones de llamada a la acción o CTA, y dividir las secciones.
Te voy a enseñar un ejemplo de una web que yo redacté y cómo quedó luego.

Este es el documento. Como ves, tiene colorines. Como le expliqué a la diseñadora web en su momento, las palabras en verde eran palabras clave. Los elementos como titulares (h1) y CTAs estaban en amarillo. Y el separador en gris que ves ahí servía para indicarle a la diseñadora que cambiábamos de sección. Aquí cambiábamos de la propuesta de valor a la presentación del servicio, por ejemplo.
Así es como quedó:

Por supuesto, yo no tenía que decirle a la diseñadora “pon la imagen de una chica a la izquierda del texto”. Eso era cosa suya. Pero al indicarle cuáles eran los titulares y los CTA, además de que todo eso era una sola sección, ya se aclaraba bien.
Te puedo asegurar que, si lo hubiéramos hecho al revés (primero ella el diseño), no nos hubiéramos enterado de nada. Ella no hubiera sabido ni por dónde empezar y yo no hubiera sabido qué poner en cada sección.
Conclusión: contrata a un diseñador web y a un copywriter a la vez
La conclusión de todo este artículo es que, si vas a crear una web desde cero, contrates a un diseñador y a un copywriter a la vez. Cada profesional pondrá a tu servicio todo su talento, esfuerzo y dedicación, pero se lo pondrás mucho más fácil si les permites comunicarse.
……………………………………………………………………..
¡Aquí Lydia de nuevo!
Si te ha gustado el post, puedes dejarme un comentario, regalarme 5 estrellitas o compartirlo en tus redes sociales, que es gratis 😉
¿Te ha resultado útil este artículo?
Promedio de puntuación 5 / 5. Recuento de votos 2
¡Aún no hay votos! Sé el primero en valorar este artículo
¡Siento mucho que el post no te haya resultado útil!
¡Ayúdame a mejorarlo!
¿Cuáles son tus sugerencias para mejorar este post?